ITエンジニアの中でも、特に求人が多いのがWebアプリケーション開発です。特に、プログラミング言語で一番求人が多い「Java」の需要が高い状況となっています。しかし、「Webアプリケーション開発」といっても実際はどのような仕事をしているのでしょうか。
今回は Webアプリケーション開発に興味があるけれども、詳しいことはよくわからない方向けにどのような仕事なのか説明します。
■□■□プログラマーなどITエンジニアを目指しているならIT業界専門転職サイト「Javaキャリ」が最適!完全無料の会員登録はこちらから■□■□
Contents [hide]
Webアプリケーションとは
WebアプリケーションとはWebブラウザ上で動作するアプリケーションを指し、 PCやスマートフォンなどのプラットフォーム差異を考慮せずに利用することが可能な点が特徴です。
一言で「Webアプリケーション」といっても様々で、Amazonや楽天といった通販(EC)サイト、 TwitterやInstagramといったSNS、 転職サイトなどもWebアプリケーションです。
(ネイティブアプリではなく、Webブラウザから利用した場合)
また、勤怠管理や交通費などの経費申請のような社内業務をWebアプリケーションで運営している企業も多いでしょう。いまやWebアプリケーションは生活する上でなくてはならないものになっています。
Webアプリケーション開発における業務分類
Webアプリケーション開発を担当するITエンジニアは、業務内容から「フロントエンド」と「バックエンド」に分かれます。簡単に分類すると、システムを使う利用者に「見える部分」が「フロントエンド」、データ処理などを行っている「見えない部分」が「バックエンド」になります。
フロントエンドとバックエンドでは、求められることは当然違ってきます。
かつて、Webアプリケーションのエンジニアはフロントエンドとバックエンドの両方を担当していました。しかし、2015年に勧告された「HTML5」をきっかけに、フロント側に要求される要素が増えてきました。その結果、担当を分けて業務を行うことが主流となりました。それにより、職種として「フロントエンドエンジニア」「バックエンドエンジニア」と分けられることも増えてきました。
Webアプリケーション開発の業務内容
フロントエンド
利用者が見える部分、主に画面の開発を行います。
飲食店の予約システムを例にすると、
・予約日、予約時間帯の選択
・予約人数の選択
・コース選択の有無(有の場合はコース名)
・予約を決定するために押すボタン表示
をフロントエンドが担当することになります。
使用技術
使う技術はWebブラウザ上で見える部分、つまり
・HTML
・JavaScript
・CSS
に集約されます。
しかし、最近ではJavaScriptにもフレームワークの流行があり、現在人気のものだけでも
・jQuery
・React
・Angular
・Vue.js
と種類があるため、Javaなどの開発言語と同様に一度習得しても常に情報をアップデートする必要があります。
動向の調査
フロントエンドが一番気にしないといけないのが端末のスペックと世の中のトレンドです。例えば、2020年のご時世にフィーチャーフォン(ガラケー)用のサイトのような表示は許されませんし、 PC表示のみを前提としたアプリケーションも今ではほぼ皆無です。
年々端末のスペックアップやブラウザのバージョンアップが進むなか、 より画面への工夫が求められるようになっています。 一方で、スマートフォンにおいては廉価なロースペック端末も増えつつあるため一概に動作を重くすることは望まれません。画面のレイアウトにもトレンドがあり、知識が古いままだと「古臭い」と利用者に評価されてしまう可能性もあります。
このように、フロントエンドは常に新しい動向を調査する必要があります。
求められる思考
フロントエンドが担当するのは、アプリケーションの「顔」です。
ここに問題が発生すると、利用者(ユーザー)にすぐ気付かれてしまいます。
・利用者にとって見やすいか
・利用者が使いやすいか
・利用者にストレスを与えないか
上記のようなことを常に考え、より良い方法を考えていく必要があります。
バックエンド
バックエンドは、端的に言うと「フロントエンドが担当する部分以外のシステム全般の開発」になります。
フロントエンドと同様に飲食店の予約システムを例にすると、
・指定日程の予約状況取得
・人数に見合った座席に空席があるか検索
・予約状況の更新
をバックエンドが担当することになります。
使用技術
使用技術は見えない部分全般になるため
・API処理
・データベース
・サーバー(インフラ)
・ネットワーク(セキュリティ)
と多岐にわたります。
データベース、サーバー、ネットワークは専門のエンジニアが担当することもありますので、特に重要なのが「API処理」となります。
APIは「Application Program Interface」の略で、どのアプリケーションでも共通で使える機能を提供する仕組みです。これを利用してプログラムを書くことにより効率的にプログラミングできるのですが、フロントエンドと異なり多くのプログラミング言語とフレームワークの選択肢がありますので広い技術が必要とされることは変わりません。
使用するプログラミング言語は
・Java
・Python
・Ruby
などがありますが、2020年2月現在ではJavaが一番使用されています。
動向の調査
バックエンドは要求されることが多いうえ、画面の見た目を変えるのとは異なり、ちょっとした変更も影響範囲が大きくなります。
前述の飲食店の予約システムに予約者の性別を後から追加となった場合はデータベースの設計が変更になり、該当データのやり取りが発生するところ全部に影響します。また、システム構築に使用しているサービスを把握していないと開発を進めることが難しいケースもあります。
そのため、バックエンドを担当するエンジニアは単に言語知識だけでなく関連するサービスなどの知識が不可欠です。
特に昨今ではクラウド系のサービスが増え続けていますので、何が来てもいいように常にアンテナを張り続け、調査する必要があります。
求められる思考
バックエンドが考えるべきことは昔からあまり変わっていません。
・データに不整合がでないこと
・想定利用人数に耐えられること
簡単に書きましたが、 特に想定利用人数については利用者が爆発的に増えるということを想定する必要があります。総務省が2017年に行った調査によると20~40代のインターネット利用は95%を超えており、その中でインターネット接続にスマートフォンを利用する人は80%を超えているそうです。
以前はWebアプリケーションの利用者になりえなかった人たちが、スマホでアクセスする可能性を考えなければなりません。
そういう状況も加味し、システムが正常に動くよう考える必要があるのです。
Webアプリケーションの開発手順
1.アプリの仕様を決める
どのようなアプリ開発であっても同様なのですが、Webアプリケーション開発では、まず初めにアプリケーションの仕様を決める必要があります。Webアプリケーションの場合は、ブラウザ上に表示されるページにはどんな要素が表示されて、操作されたことによるアウトプットはどのような結果となるのか、細かなレイアウトから処理の内容までの仕様を事細かく決めていきます。
2.使用するプログラミング言語を決める
仕様が決まったら、次にどのようなプログラム言語を使うかを決めます。サーバサイド、フロントエンド、データベースなど、それぞれ異なる言語を指定しなくてはなりません。これから開発しようとしているアプリケーションにはどの言語が適しているのかを考えて、プログラム言語を選定します。
3.フレームワークの選定する
プログラム言語が決まるとフレームワークは何を利用するか検討します。フレームワークはプログラミングの効率、コードの品質、セキュリティ面などに左右しますので、非常に重要です。
4.開発環境を構築しコーディングを開始する
言語やフレームワークが決定すると、いよいよプログラミング(コーディング)作業が始まることとなります。使用通りプログラム構築が完了したら、デバッグをして不具合がないか検証を行い、問題なければ納品して開発が完了する流れです。
5.完成したアプリを公開する
Webアプリケーション開発が完了したら、インターネット上に公開します。近年利用が拡大しているAWS、GCP(Google Cloud Platform)、Azureなどのクラウドサービスを利用するのが一般的になってきています。
インターネット上で公開すれば構築したWebアプリケーションを第三者でもURLからアクセスすることが可能になります。
Webアプリケーション開発に必要な知識、スキル
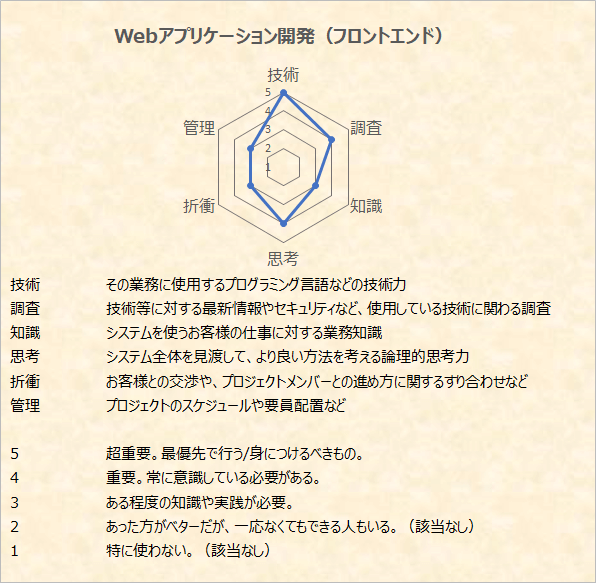
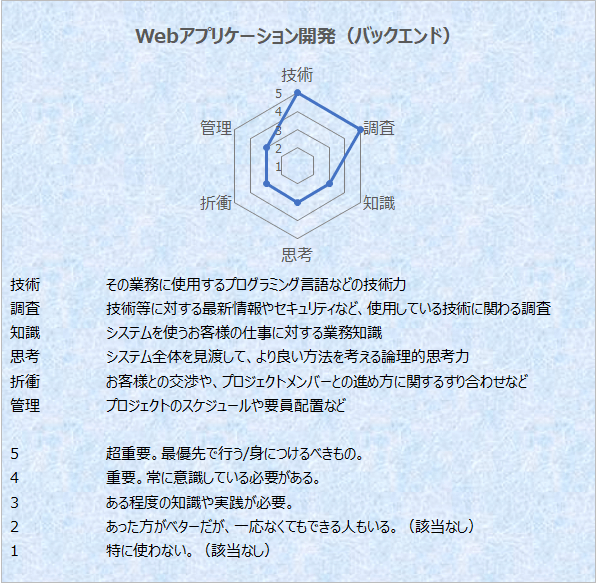
「Webアプリケーション開発」に必要な知識や業務上必要なスキルをチャートにまとめました。フロントエンドとバックエンドでは若干異なりますので、それぞれ解説します。

「技術」「調査」「思考」が高くなっているのは業務内容で説明した通りです。その他の「知識」「折衝」「管理」についてはメインの業務ではありませんが、お客様の仕事への「知識」があれば使いやすい画面を作成することが可能です。「折衝」「管理」は自分に部下がいる場合は必要になってきます。

「技術」「調査」が突出しています。扱う技術の幅が広いことから「調査」はフロントエンドより重要度が高くなります。「思考」は以前よりは要素が増えているとはいえ、目的は変わっていないためフロントエンドより低くなっています。
「知識」「折衝」「管理」についてはフロントエンドと同様です。
Webアプリケーション開発のキャリアパス

Webアプリケーション開発者になるまでと、その先のキャリアパスについて説明します
フロントエンド、バックエンドともに「プログラマー」から到達することが多いです。システムのプログラミングやテスト部分を担当するところから、徐々に担当範囲を広げていくというイメージです。
フロントエンドの場合は、HTMLの画面を設計する「マークアップエンジニア」からステップアップするケースもありますが、マークアップエンジニアはあまりプログラミング言語を使っていないため、そこからプログラミング言語を学習するとなると若干ハードルが上がります。
Webアプリケーション開発者になってからのキャリアパスですが、主なキャリアアップとしては以下が考えられます。
[共通]
・プロジェクトマネージャー
[フロントエンド]
・UI/UXエンジニア
[バックエンド]
・システムアーキテクト
プロジェクトマネージャーを目指すのであれば、「知識」「折衝」「管理」を強化する必要があります。UI/UXエンジニアやシステムアーキテクトの場合は、「技術」「調査」「思考」を更に伸ばしていく必要があります。
Webアプリケーション開発者と連携する職種
フロントエンド
前述した「UI/UXエンジニア」や「マークアップエンジニア」、エンジニアではありませんが「Webデザイナー」との連携をすることがあります。
あと、当たり前ですがバックエンドとは連携しないとシステムが動きません。
バックエンド
フロントエンドはもちろん、前述の「システムアーキテクト」はシステム設計・構築のプロフェッショナルですのでデータベース、サーバー、ネットワークの構築で連携することがあります。
もちろん、専門職種として「データベースエンジニア」「インフラ・ネットワークエンジニア」との連携もあります。
Webアプリケーション開発に役立つ資格
Webアプリケーション開発に役に立つ資格を紹介します。
国家資格は上級であれば国や公共団体の仕事の一部を受注しやすくなるというメリットがあります。ベンダー資格は最新のものを持っていると技術力の裏付けになってくれます。
フロントエンド
[国家資格]
・ウェブデザイン技能検定
Webデザイン方面の資格ですが、Web関連資格の中で唯一の国家資格です。
1級は受検資格に一定の実務経験が必要になります。
[ベンダー資格]
・HTML5プロフェッショナル認定試験
LPI-Japan事務局が認定しているHTML5の資格です。HTML5というタイトルになっていますが、CSS3、JavaScriptも含まれています。
・Microsoft 試験70-480 Programming in HTML5 with JavaScript and CSS3
マイクロソフトのフロントエンド開発者向け資格です。
やはりHTML5、CSS3、JavaScriptの知識を問うものになっています。
バックエンド
[国家資格]
・システムアーキテクト試験(SA)
情報処理技術者試験の中でも高度情報技術者に分類される資格です。
合格は難しいですが、合格するといわゆる「高度IT人材」という位置づけになります。
[ベンダー資格]
・Java SE 11 認定資格(Oracle認定Javaプログラマ)
Javaの開発元Oracleの資格です。ブロンズ、シルバー、ゴールドの3種類があります。
・Python試験
「一般社団法人Pythonエンジニア育成推進協会」が認定している資格です。
「エンジニア認定基礎試験」と「エンジニア認定データ分析試験」があります。
・Ruby技術者認定試験
「一般財団法人Rubyアソシエーション」が認定している資格です。
「Silver」と「Gold」の2種類です。(「Platinum」は策定中)
スキルを積んでWebアプリケーション開発ができる人材になろう
Webアプリケーション開発は、実際に携わる範囲によりかなり内容が異なることがおわかりいただけたかと思います。
Webアプリケーション開発者を目指す際、プログラミングの経験が少ない方は、まずはプログラマーとして経験を積むことでスムーズにステップアップすることができると思います。
現在、ITエンジニアは人材不足という話を聞いたことがあるかと思います。確かに経験者の中途採用が年々難しくなっているというという状況は深刻化しているようです。そのため、未経験者であってもITエンジニアに転職できるという話が飛び交っています。
もちろん、実際に未経験の方を採用して育ててくれるという企業は増えていますが、全くの予備知識もない状態でのITエンジニアへのキャリアチェチェンジはおすすめしません。なぜなら、プログラマーというコーディングをしてWEBアプリケーションを構築するという仕事は向き不向きがあるからです。
経験だったとしてもITエンジニアを目指すのであれば、基本的なプログラミング知識は習得しておいて、自分に向いているのかを事前に確認しておくのがおすすめです。
Webアプリケーション開発はやりがいのあるお仕事ですが、転職してからプログラマーには向いていないと気づくのは、あなたの将来に向けて遠回りしてしまいます。
もし、IT業界やITエンジニアの仕事に興味があるが、具体的にどのような仕事なのか想像できてしないという場合は、なんとなくしか理解していないという方は、IT業界専門の転職エージェントJavaキャリのシニアコンサルタントに相談してみてください。貴方がIT業界に向いているか、ITエンジニアとしての資質があるかもアドバイスしてくれたり、ITエンジニアの具体的な仕事内容なども教えてくれます。
ITエンジニア専門の転職支援サービスJavaキャリを活用して効率的に転職活動を進めましょう。